Actualmente, el desarrollo de aplicaciones no solo se basa en escribir código. Múltiples lenguajes , arquitecturas y entornos hacen que el flujo de trabajo de desarrollo de aplicaciones sea complejo y difícil de mantener de manera efectiva y actualizada.
Docker ayuda a simplificar y acelerar el flujo de trabajo de desarrollo, al tiempo que ofrece la libertad de elegir cualquier herramienta y mantener diferentes entornos de desarrollo para cada proyecto.
En este artículo, veremos cómo puede usar Docker para simplificar el flujo de trabajo de desarrollo de su aplicación Flutter .
Entonces, comencemos, pero primero, háganos saber cuál es su principal dificultad al crear aplicaciones.
Ventajas de usar Docker
Hay una serie de ventajas al usar un contenedor Docker. Algunos de los más importantes se enumeran a continuación:
- Si actualiza a una nueva computadora de escritorio o portátil (o desea usar cualquiera de los sistemas de sus amigos), deberá descargar manualmente todas las herramientas necesarias para crear aplicaciones de Flutter . Docker realmente simplifica este proceso: no hay un procedimiento de configuración manual. Simplemente puede obtener el Dockerfile (junto con algunas configuraciones) de su GitHub y ejecutarlo en el sistema. Espere a que se complete la configuración del contenedor de Docker , y ahora tiene todo configurado para comenzar a crear, probar y depurar aplicaciones de Flutter sin problemas.
- Olvídate del problema de ” funciona en mi máquina ” de una vez por todas. Los contenedores Docker creados con el mismo Dockerfile tendrán exactamente la misma versión de todas las herramientas disponibles, sin importar en qué servidor o sistema se estén ejecutando.
- Los contenedores Docker son muy livianos y portátiles porque no tienen sistemas operativos separados . Este tipo de arquitectura requiere menos recursos, lo que la convierte en una mejor opción en comparación con una máquina virtual. Los contenedores Docker pueden iniciarse muy rápido en comparación con las máquinas virtuales, y el uso de recursos varía según la carga o el tráfico.
- La ampliación también es una tarea más fácil cuando se usan contenedores Docker que cuando se usan máquinas virtuales, ya que no es necesario instalar un sistema operativo en un contenedor Docker. A diferencia de las máquinas virtuales, no es necesario asignar recursos de forma permanente a los contenedores.
¿Qué es un Contenedor Docker?
Una imagen de contenedor de Docker es un paquete de software ligero, independiente y ejecutable que incluye todo lo necesario para ejecutar una aplicación: código, tiempo de ejecución, herramientas del sistema, bibliotecas del sistema y configuración. Esta imagen de contenedor se convierte en un contenedor de Docker cuando se ejecuta en Docker Engine .
Puede visitar este enlace para obtener más información sobre los contenedores Docker y en qué se diferencian los contenedores de las máquinas virtuales (VM).
Configurar ventana acoplable
En primer lugar, descarga e instala Docker Engine en tu sistema desde este enlace .
NOTA: La virtualización acelerada por hardware debe estar habilitada en el BIOS para usar Docker en Windows . Consulte esta publicación de desbordamiento de pila aquí .
Después de instalar Docker Engine, asegúrese de que funciona correctamente ejecutando los siguientes comandos (los usuarios de macOS y Linux pueden usar Terminal y los usuarios de Windows pueden usar PowerShell ):
docker --version
Esto mostrará la versión de Docker instalada en su sistema.
Docker version 19.03.8, build afacb8b
Puede probar Docker ejecutando el siguiente comando (extraerá una imagen de Docker de Docker Hub , hello-world ):
docker run hello-world
Esto generará el siguiente resultado si se ejecuta por primera vez:
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
ca4f61b1923c: Pull complete
Digest: sha256:ca0eeb6fb05351dfc8759c20733c91def84cb8007aa89a5bf606bc8b315b9fc7
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
This message shows that your installation appears to be working correctly.
...
Si es un usuario de Linux , deberá otorgar acceso raíz a Docker para poder usarlo dentro del entorno de VS Code . Para otorgar acceso raíz a Docker, deberá crear el grupo Docker y agregar su usuario.
Siga los pasos a continuación:
- Ejecute el siguiente comando para crear el grupo docker :
sudo groupadd docker - Agregue su usuario al grupo docker .
sudo usermod -aG docker $USER - En Linux, también puede ejecutar el siguiente comando para activar los cambios en los grupos:
newgrp docker - Verifica si puedes ejecutar
dockercomandos sin sudo desde la terminal:docker run hello-world
La guía oficial de pasos posteriores a la instalación de Linux está disponible aquí .
Configurar código VS
Accederemos al contenedor Docker desde el entorno de VS Code para que los directorios del proyecto Flutter dentro del contenedor Docker sean accesibles directamente en VS Code. Esto simplificará aún más el flujo de trabajo de desarrollo de la aplicación Flutter.
- Descargar código de Visual Studio
- Descargue e instale dos extensiones en VS Code desde Extension Marketplace :

Crear contenedor Docker
- Crear una nueva carpeta llamada flutter_docker
mkdir flutter_docker- Abre la carpeta usando VS Code
code flutter_docker- Hacer un nuevo archivo llamado
Dockerfile - Agregue lo siguiente en este archivo:
FROM ubuntu:18.04
# Prerequisites
RUN apt update && apt install -y curl git unzip xz-utils zip libglu1-mesa openjdk-8-jdk wget
# Set up new user
RUN useradd -ms /bin/bash developer
USER developer
WORKDIR /home/developer
# Prepare Android directories and system variables
RUN mkdir -p Android/sdk
ENV ANDROID_SDK_ROOT /home/developer/Android/sdk
RUN mkdir -p .android && touch .android/repositories.cfg
# Set up Android SDK
RUN wget -O sdk-tools.zip https://dl.google.com/android/repository/sdk-tools-linux-4333796.zip
RUN unzip sdk-tools.zip && rm sdk-tools.zip
RUN mv tools Android/sdk/tools
RUN cd Android/sdk/tools/bin && yes | ./sdkmanager --licenses
RUN cd Android/sdk/tools/bin && ./sdkmanager "build-tools;29.0.2" "patcher;v4" "platform-tools" "platforms;android-29" "sources;android-29"
ENV PATH "$PATH:/home/developer/Android/sdk/platform-tools"
# Download Flutter SDK
RUN git clone https://github.com/flutter/flutter.git
ENV PATH "$PATH:/home/developer/flutter/bin"
# Run basic check to download Dark SDK
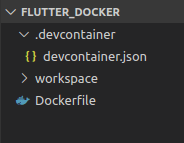
RUN flutter doctor- Cree una carpeta
.devcontainery, dentro de ella, cree un archivo llamadodevcontainer.json - Agregue lo siguiente a este archivo:
{
"name": "flutter_docker",
"context": "..",
"dockerFile": "../Dockerfile",
"remoteUser": "developer",
"mounts": ["source=/dev/bus/usb,target=/dev/bus/usb,type=bind"],
"settings": {
"terminal.integrated.shell.linux": null
},
"runArgs": ["--privileged"],
"extensions": ["dart-code.flutter"],
"workspaceMount": "source=${localWorkspaceFolder}/workspace,target=/home/developer/workspace,type=bind,consistency=delegated",
"workspaceFolder": "/home/developer/workspace"
}NOTA IMPORTANTE: los usuarios de macOS y Windows no podrán acceder a los puertos USB mediante la propiedad de montaje . No defina esto dentro del
devcontainer.jsonarchivo; de lo contrario, la compilación del contenedor Docker fallará . Más sobre esto más adelante.
- Agregue otra carpeta al directorio raíz llamada
workspace. Esta carpeta se usará para almacenar todos los proyectos Flutter creados dentro del contenedor Docker .

Ahora está listo para compilar y ejecutar el contenedor Docker dentro del entorno de VS Code. Pero antes de eso, comprendamos el contenido de los archivos Dockerfile y .devcontainer.json
También puede usar una imagen de Docker mantenida oficialmente para Flutter, como esta cirrusci/flutter .
Entendiendo devcontainer.json
Un devcontainer.jsonarchivo en su proyecto le dice a VS Code cómo acceder (o crear) un contenedor de desarrollo con una herramienta bien definida y una pila de tiempo de ejecución.
Puedes obtener más información al respecto aquí .
Los detalles sobre las propiedades que hemos utilizado dentro del devcontainer.jsonarchivo se enumeran a continuación:
- name : un nombre para mostrar para el contenedor.
- context : la ruta desde la que se debe ejecutar la compilación de Docker en relación con
devcontainer.json. - dockerFile : la ubicación de un Dockerfile que define el contenido del contenedor. La ruta es relativa al
devcontainer.jsonarchivo. - remoteUser : el nombre del usuario que se usará en el contenedor.
- mounts : una matriz con puntos de montaje que se debe agregar al contenedor en tiempo de ejecución. Aquí, lo hemos montado
/dev/bus/usbpara que el contenedor pueda detectar cualquier dispositivo Android conectado al sistema ( NO APLICABLE para macOS y Windows ). - settings : agrega
settings.jsonvalores predeterminados en un archivo de configuración específico de contenedor/máquina. - runArgs : una matriz con valores de cadena que deberían ser argumentos de Docker válidos. Usamos
--privilegedpara asegurarnos de que el contenedor pueda acceder a los dispositivos conectados al sistema. - extensiones : una matriz de ID de extensión que especifica las extensiones que deben instalarse dentro del contenedor cuando se crea.
dart-code.flutteres la extensión oficial para el desarrollo de Flutter. - workspaceMount : anula el punto de montaje local predeterminado para el espacio de trabajo.
- WorkspaceFolder : establece la ruta predeterminada que VS Code debe abrir al conectarse al contenedor.
Más información sobre las propiedades
devcontainer.jsondel archivo está disponible aquí .
Cree y ejecute el contenedor Docker
Como ya instalamos la extensión de desarrollo remoto para VS Code, verá que se muestra un icono en la esquina inferior izquierda de la ventana de VS Code.
- Haga clic en este icono.

- Seleccione la opción Contenedores Remotos: Abrir Carpeta en Contenedor .

- Seleccione el directorio raíz que contiene el Dockerfile (junto con algunas otras configuraciones) y haga clic en Abrir para comenzar a construir el contenedor Docker. Esto llevará algún tiempo, ya que descargará y configurará todas las herramientas en el contenedor.

Una vez finalizada la compilación, se le llevará a la terminal bash del contenedor Docker .

Trabajando con proyectos de Flutter
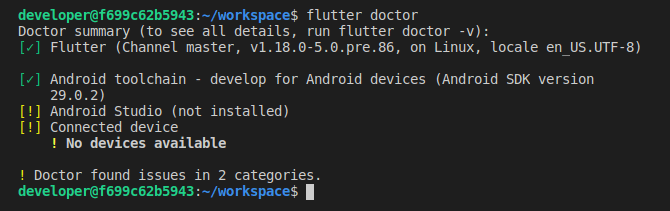
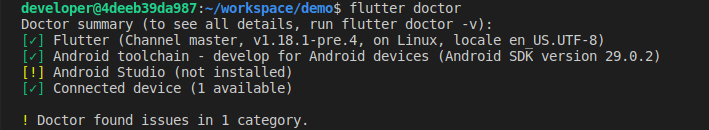
En primer lugar, ejecute flutter doctor una vez para verificar que todo funciona correctamente.

Verá las advertencias amarillas junto a Android Studio y Dispositivo conectado .
La advertencia junto a Android Studio se debe a que no hemos instalado los complementos Flutter y Dart. Sin embargo, no los necesitaremos, ya que estaremos editando todos los proyectos de Flutter dentro de VS Code.
El aviso junto a Dispositivo conectado es porque no tenemos ningún dispositivo conectado.
NOTA IMPORTANTE: Los siguientes pasos solo se aplican a los sistemas Linux , donde los usuarios pueden acceder a su dispositivo Android a través del puerto USB . Si está en macOS o Windows , omita la parte de conexión USB.
Ahora, conecte su dispositivo Android físico a su sistema a través del puerto USB .
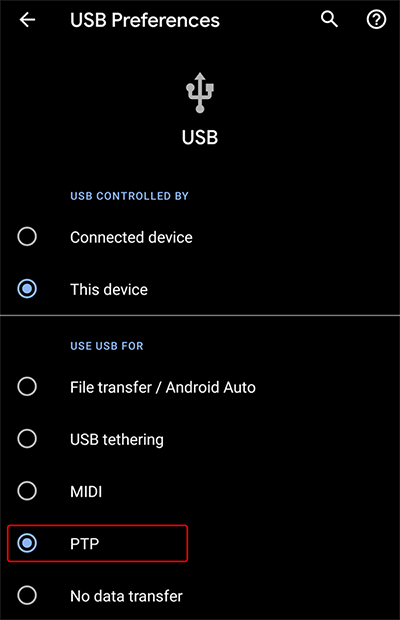
Establezca el modo de conexión en PTP o transferencia de archivos dentro del dispositivo móvil.

Una vez más, ejecute flutter doctordesde la terminal del contenedor Docker.

Verá una marca de verificación verde junto al dispositivo conectado , lo que significa que el dispositivo se conectó correctamente.
Si no ve la marca de verificación verde , es posible que se esté adbejecutando en la máquina host y se haya conectado a ella. Un demonio ADB que se ejecuta en el dispositivo no se puede conectar a dos servidores ADB . Entonces, en la máquina host, ejecute este comando para desconectarse de ADB:
adb kill-server
Ahora debería poder conectarse al dispositivo usando ADB en Docker .
Para crear proyectos de Flutter, como de costumbre, ejecute el comando:
flutter create demo
Esto creará un proyecto Flutter llamado demodentro del directorio del espacio de trabajo .
Puede ejecutar su proyecto Flutter yendo al directorio.
cd demo
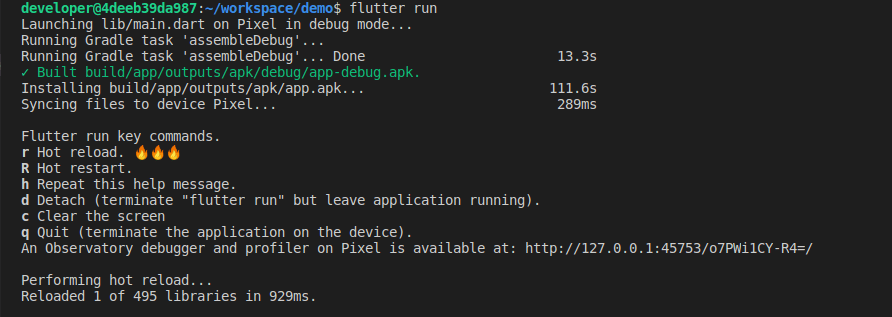
flutter run
Esto ejecutará la aplicación Flutter del contador de demostración directamente en el dispositivo conectado desde el contenedor Docker .

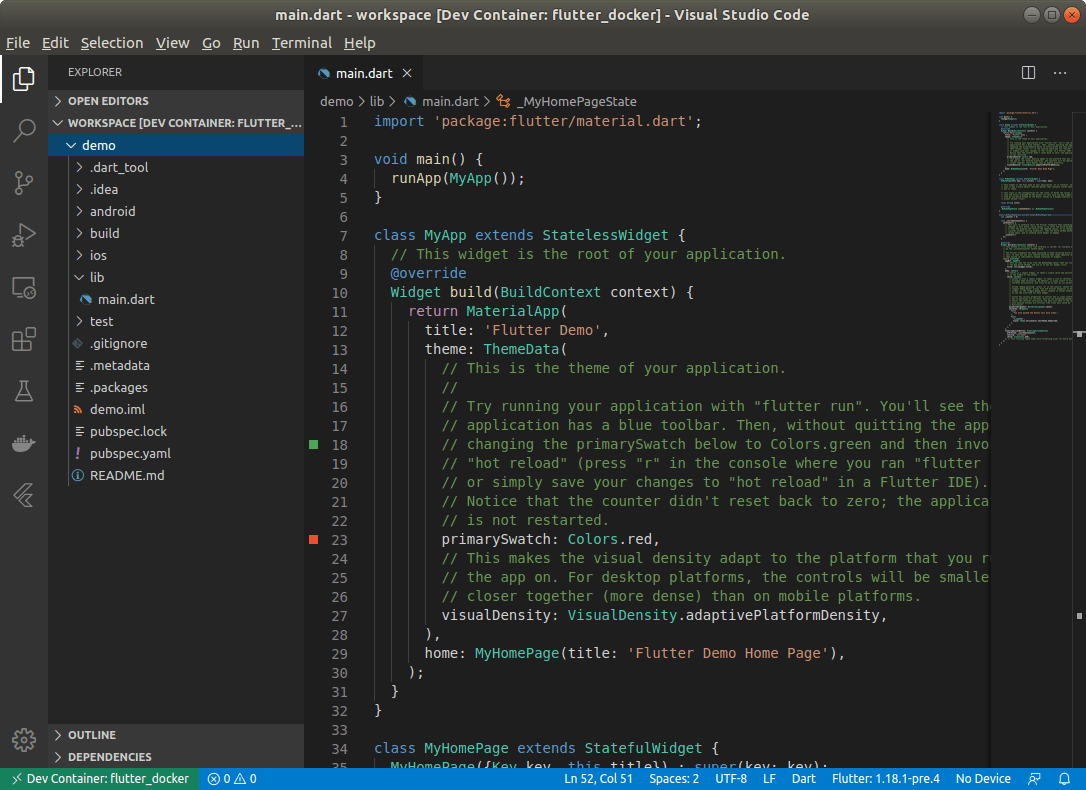
Puede editar fácilmente el código Dart del proyecto como lo hace normalmente yendo al main.dartarchivo.

Para usuarios de macOS y Windows
Tanto en macOS como en Windows , no obtendremos acceso a los puertos USB desde el contenedor Docker. Por lo tanto, la única forma de conectarse a un dispositivo físico es mediante TCP/IP para establecer una conexión inalámbrica con el dispositivo.
Deberías haberlo adbinstalado en tu sistema. Viene adbcon SDK Platform-Tools , que se puede descargar desde aquí .
Puede agregar su ruta a su variable de entorno para acceder fácilmente a ella.
Conecte su dispositivo Android al sistema (asegúrese de que el modo de depuración esté activado).
- Ejecute el siguiente comando para ver la lista de dispositivos conectados:
adb devices
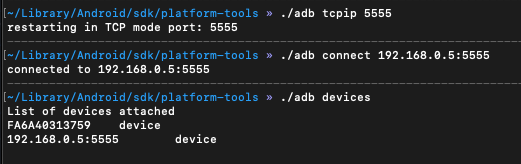
- Ejecute los siguientes comandos para conectarse al dispositivo de forma inalámbrica:
adb tcpip 5555 adb connect 192.168.0.5:5555 adb devicesReemplace la dirección IP con la del WiFi al que está conectado el dispositivo móvil. Puede obtenerlo yendo a Configuración WiFi -> Avanzado en su dispositivo móvil.NOTA: Tanto el dispositivo móvil como el sistema deben estar conectados a la misma red. Verá que se muestran tanto el dispositivo conectado por USB como el dispositivo conectado de forma inalámbrica .
Verá que se muestran tanto el dispositivo conectado por USB como el dispositivo conectado de forma inalámbrica . - Desconecte el dispositivo conectado a través del cable USB y vuelva a ejecutar el comando
adb devicespara verificar si el dispositivo todavía está conectado de forma inalámbrica. - Ahora, ejecute el contenedor Docker dentro de VS Code.
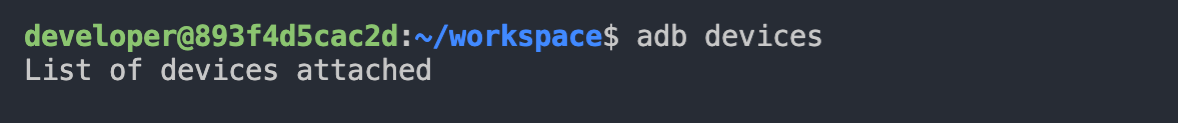
- Desde el contenedor, ejecute este comando para verificar si algún dispositivo está conectado:
adb devices Obtendrá una lista vacía.
Obtendrá una lista vacía. - Luego ejecute el siguiente comando:
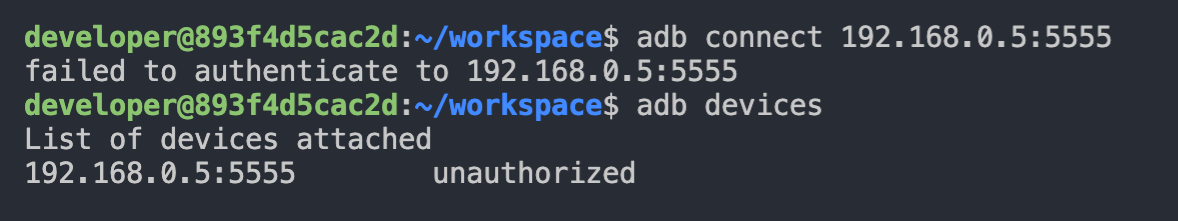
adb connect 192.168.0.5:5555 adb devicesUtilice la misma dirección IP y el mismo número de puerto que especificó antes al conectarseadbdesde su sistema.Además, asegúrese de permitir la depuración de USB cuando aparezca la ventana emergente en el dispositivo.
- En el paso anterior, es posible que obtenga un dispositivo no autorizado . Para arreglar eso, ejecuta:
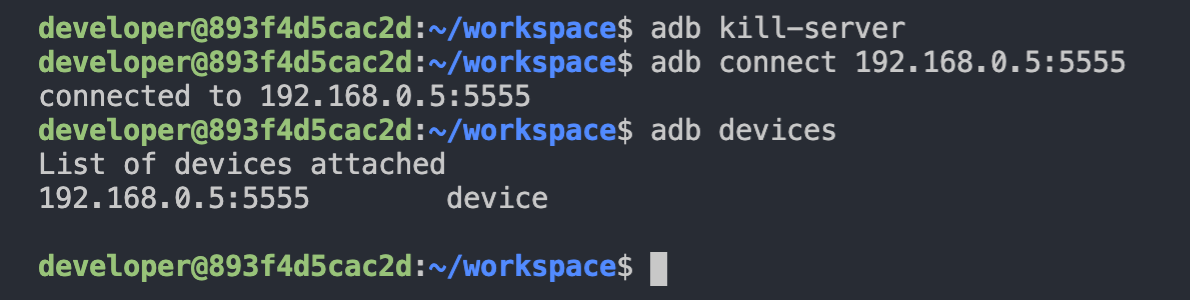
adb kill-server adb connect 192.168.0.5:5555 adb devices Ahora verá que el error no autorizado se ha ido.
Ahora verá que el error no autorizado se ha ido. - Ejecute
flutter doctoruna vez para verificar que Flutter reconozca el dispositivo.
Ahora puede crear y ejecutar aplicaciones de Flutter en el dispositivo de forma inalámbrica.
Conclusión
Docker ayuda a simplificar el flujo de trabajo de desarrollo de la aplicación Flutter y lo mantiene bien organizado. Esto evita muchos dolores de cabeza, ya que las aplicaciones se ejecutan sin problemas independientemente del sistema utilizado para ejecutar el contenedor Docker. Este artículo cubre la configuración básica del flujo de trabajo requerida para comenzar con el desarrollo de la aplicación Flutter , pero puede agregar muchas más herramientas cuando las necesite en el futuro.
El repositorio de GitHub de este proyecto está disponible aquí .
Souvik Biswas es un apasionado desarrollador de aplicaciones móviles (Android y Flutter). Ha trabajado en una serie de aplicaciones móviles a lo largo de su viaje. Le encanta la contribución de código abierto en GitHub . Actualmente está cursando una licenciatura en tecnología informática e ingeniería del Instituto Indio de Tecnología de la Información Kalyani. También escribe artículos sobre Flutter en Medium-Flutter Community .
